Linux部署前后端分离项目(SpringBoot+Vue)【Nginx部署】
需求引入
题外话:这种标题网上一搜全是,我为啥还写这篇文章,一是作为笔记,二是可能不同人遇到的问题不一样,处理方案也不同,我多发一篇,就帮助读这篇文章的你多一种部署成功的情况。
这个时候最多的是部署毕设吧,今天有朋友问我,我就整理成一篇文章供大家参考。
需求很简单,就是想把自己写的前后端分离的项目部署到Linux服务器上,我们要准备啥,首先就是前后端分离的一个项目,其次一个安装好nginx和jdk的服务器,我相信你也都有了,才看到这篇文章的,来吧,跟着开始。
Linux安装jdk可以看我的这篇文章:学妹跑过来抱着我的胳膊让我帮她在Linux上装jdk【手把手教学】
步骤
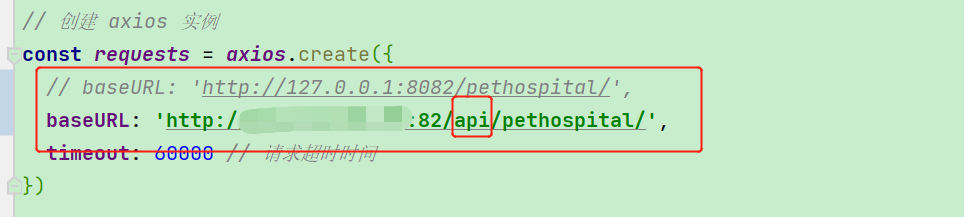
1、对前端项目的baseURL进行修改
82是你想在服务器那个端口访问这个项目,自己根据情况更改,XXXX是自己的服务器ip
加个api是为了后面在nginx处理,随便写,不一样非要是api,后面nginx中对应上就行
1 | // baseURL: 'http://127.0.0.1:8082/pethospital/', |

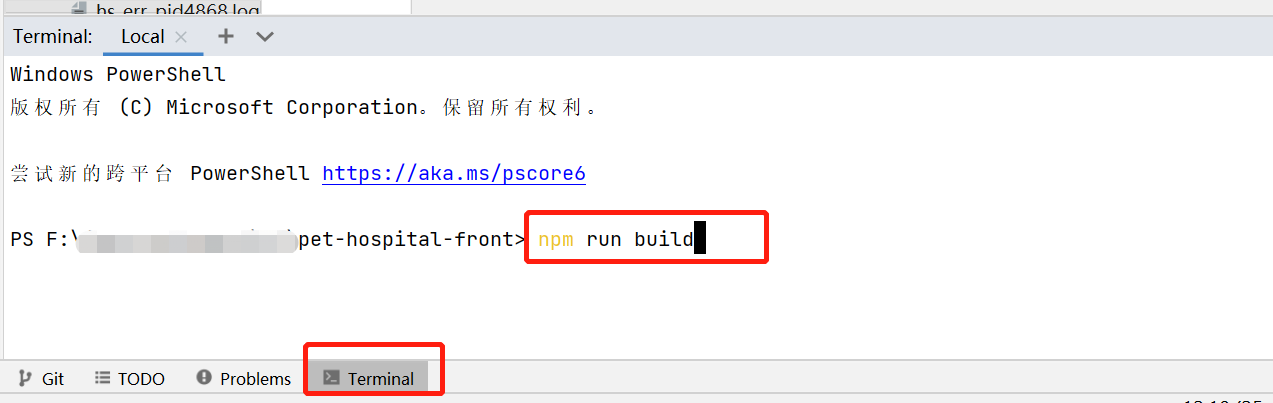
2、打包前端项目
在前端项目所在目录的控制台执行npm run build

然后就会在项目的根目录下生成 dist 文件夹,一会再用。
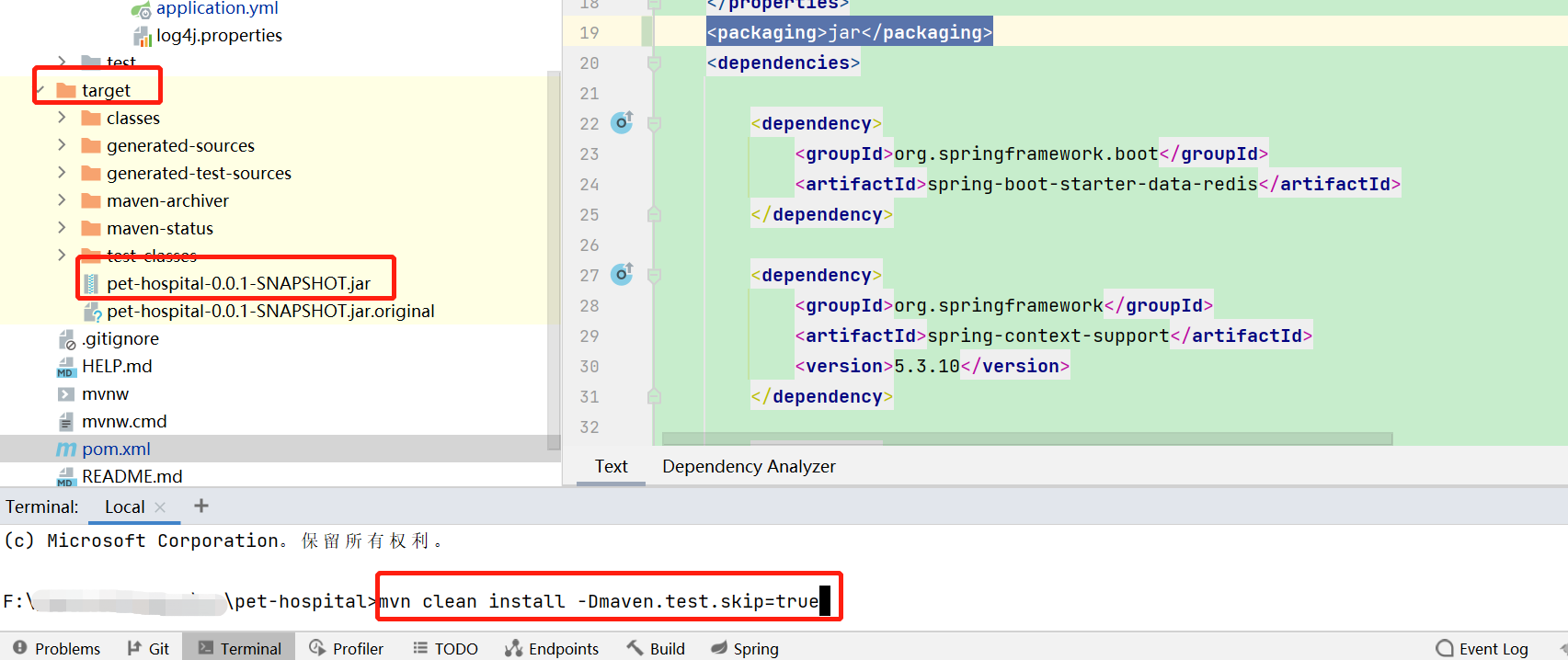
3、打包后端项目
注意点说一下,打成jar包(其它什么包都行)但是后面步骤就不同了,就跟着打jar包即可,在pom.xml中加上spring-boot-maven-plugin
1 | <packaging>jar</packaging> |
控制台执行
mvn clean install -Dmaven.test.skip=true,打包同时抛弃测试用例。

打包完成后,在target目录下就会出现一个jar包,留着下一步用,还有上面的前端的dist文件夹。
4、把jar包和dist文件夹上传的服务器
用什么工具都行xftp或MobaXterm,为了能跟着搞成,我下面说的可能很细,嫌弃多余跳着看即可,有基础的根据自己情况变更都可以,没经验的就跟着来,至少能成功。
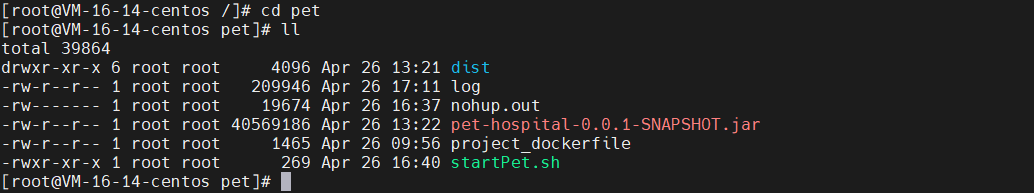
在服务器根目录下创建个 文件夹存放 mkdir pet,然后把jar包和dist文件夹都移动到这里就行

5、修改nginx的配置文件
我的配置文件目录在 /etc/nginx(cd /etc/nginx),编辑nginx.conf文件(vim nginx.conf),因为我的里面配置了其它的内容,我都粘贴出来看起来可能更复杂,我截取重点粘出来。
设置个跳转路径 ,相当于 ip地址/pet 跳转到 IP地址:82端口,这一步不配置也行,直接访问82端口也行。
:zero: 此处请 注意 :提前把服务器的82端口打开
1 | server { |
:one:注意 :配置到这就把服务器对应的后端项目对应的端口打开,我的后端设置的8083端口
两个注意点:
# 这里就是 dist 的文件位置 root /pet/dist;
# 这里端口对应后端端口 proxy_pass http://XXXX:8083;
1 | http{ |
执行下面两步:
校验配置文件:nginx -t
重启gninx:nginx -s reload
6、启动后端项目
切换到 /pet 目录下
启动命令:
nohup java -Dfile.encoding=utf-8 -jar pet-hospital-0.0.1-SNAPSHOT.jar >> log 2>&1 &
用nohup可以在窗口关闭时,使程序继续运行,我们也可以写个启动的脚本,这样重启起来方便
先
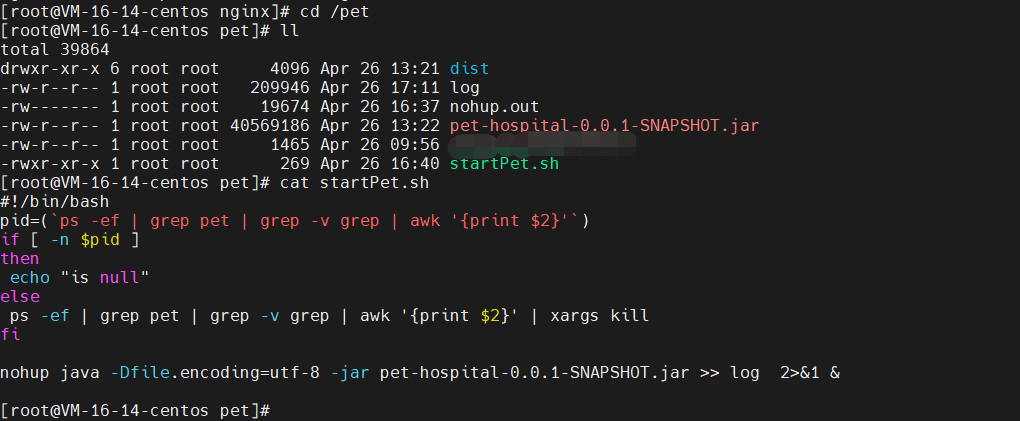
vim startPet.sh编辑脚本
1 |
|
在变成可执行命令:
chmod +x startPet.sh
在执行:
./startPet.sh(启动或重启)
这样就会参生log和nohup.out文件了,

7、日志查看
看倒数n行 : tail -n 100 log
一直查看: tail -f log
看下日志后端没问题,基本就是搞定了
浏览器访问:服务器ip/pet 就可以访问看到项目的界面了